CSS Grid Layout
is just around
the corner
Manuel Rego Casasnovas (@regocas)
About Me
CSS Grid Layout implementor (Chromium/Blink & Safari/WebKit)
Member of Igalia Web Platform Team

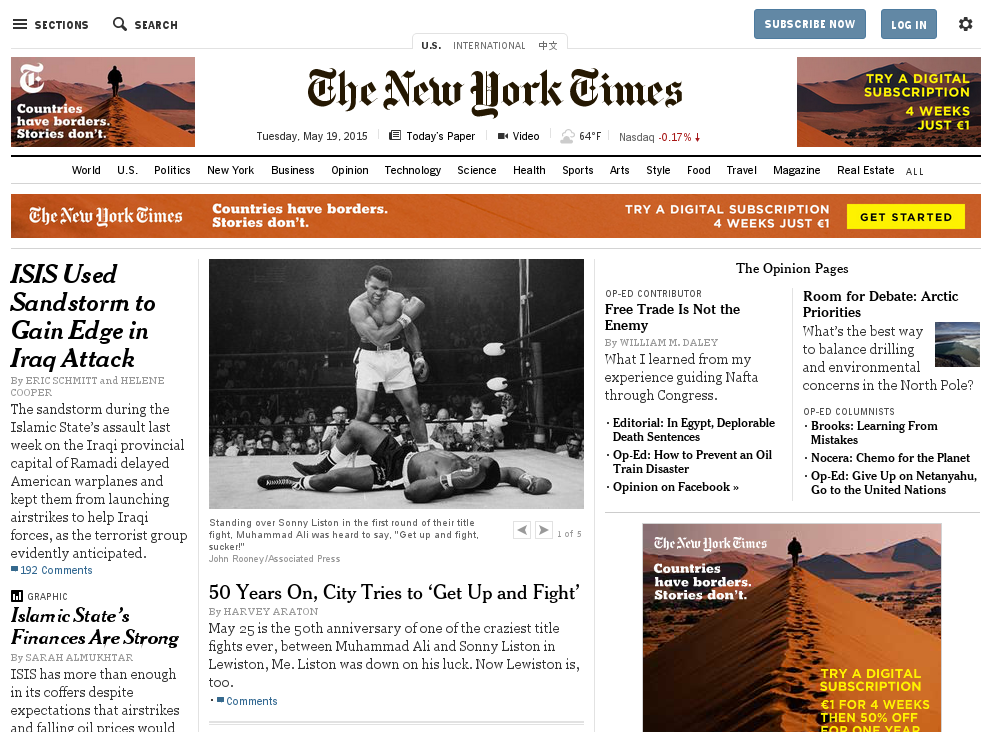
Grids everywhere

1996

Evolution
Tables
Floats
Inlines
CSS Frameworks
CSS Flexible Box
CSS Grid Layout
Grid Concepts
Grid Lines
Grid Tracks
Grid Tracks
Rows
Grid Tracks
Columns
Grid Cells
Grid Areas
display: grid;
New formatting context
Track sizing
grid-template-columns & grid-template-rows
Create boxes from CSS!
Track sizing example
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
<div class="d">D</div>
</div>
Placement properties
grid-column & grid-row
DOM order ≠ Visual order
Placement example
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
</div>
Grid areas
grid-template-areas
### ###### ###### #### #### ### ######## ######## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ###### ## ## ## ## ## ######## ## ######### ## ## ## ## ######### ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ###### ###### #### #### ## ## ## ## ##
Grid areas example
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
<div class="d">D</div>
</div>
Auto-placement
grid-auto-flow
Auto-placement example
<form>
<label>Input</label>
<input>
<label>Checkbox</label>
<input type="checkbox">
<button>Submit form</button>
</form>
Alignment
CSS Box Alignment spec
Horizontal & vertical centering!
Alignment example
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
<div class="d">D</div>
</div>
Responsive grids
Flexible track sizing
Responsive grid example
.grid {
display: grid;
grid: 200px 1fr / 100px 1fr auto;
grid-template-areas: "header header"
"aside main "
"aside footer";
}
@media (max-width: 400px) {
.grid {
grid: 1fr / 100px 1fr 100px auto;
grid-template-areas: "header"
"main "
"aside "
"footer"; }
}
Responsive grid example
Row/Column gaps
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
</div>
Proposal: reuse column-gap & introduce row-gap
Row/Column gaps
Fake with alignment
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
</div>
Subgrids
Subgrids example
<form><ul>
<li><label>Input</label><input></li>
<li><label>Checkbox</label><input type="checkbox"></li>
<li><button>Submit form</button></li>
</ul></form>
How does it work?
Example
<div class="grid">
<div class="title">Title</div>
<div class="nav">Nav</div>
<div class="main">Lorem ipsum...</div>
<div class="aside">Ad</div>
<div class="aside">Adword</div>
</div>
.grid { display: grid;
width: 400px;
grid-template-columns: 100px 1fr auto;
grid-template-rows: 50px auto; }
.title { grid-row: 1; grid-column: 2; }
.nav { grid-row: 2; grid-column: 1; }
.main { grid-row: 2; grid-column: 2; }
.aside { grid-column: 3; }
Empty grid
Place items
Place items
Place items
Place items
Place items
Place items
Fixed column
Intrinsic column
Intrinsic column
Flexible column
Flexible column
Layout items
Fixed row
Intrinsic row
Intrinsic row
Stretch items
Faster grids
Fixed vs intrinsic sizing
100px is faster than auto
50% faster (20x10 grid)
100% faster (100x20 grid)
150% faster (100x100 grid)
Intrinsic vs flexible sizing
auto is faster than 1fr
70% faster
Stretch in auto sized items
stretch is slower than other (e.g. start)
20% slower
Status
W3C Specification
CSS Grid Layout - http://dev.w3.org/csswg/css-grid/
Started by Microsoft in 2010
Last Working Draft 17 March 2015
W3C Test Suite
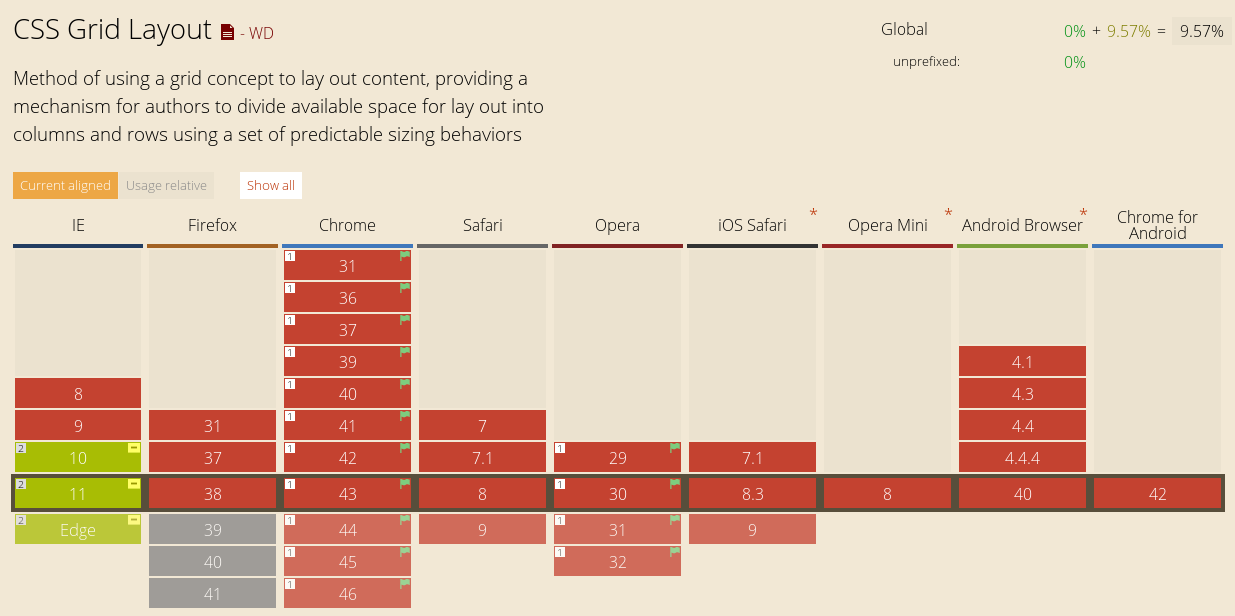
Can I use grid? 😭

Browsers adoption 😅
Examples
- http://igalia.github.io/css-grid-layout/ by Igalia
- http://gridbyexample.com/ by Rachel Andrew
Acknowledgements

Thank You!
- Twitter: @regocas
- Mail: rego@igalia.com
- Blog: http://blogs.igalia.com/mrego/