¡CSS Grid Layout
ya está aquí!
Manuel Rego Casasnovas (@regocas)
Presentación
Actualmente implementando CSS Grid Layout (Chromium/Blink & Safari/WebKit)
Miembro de Igalia

Grids por todas partes

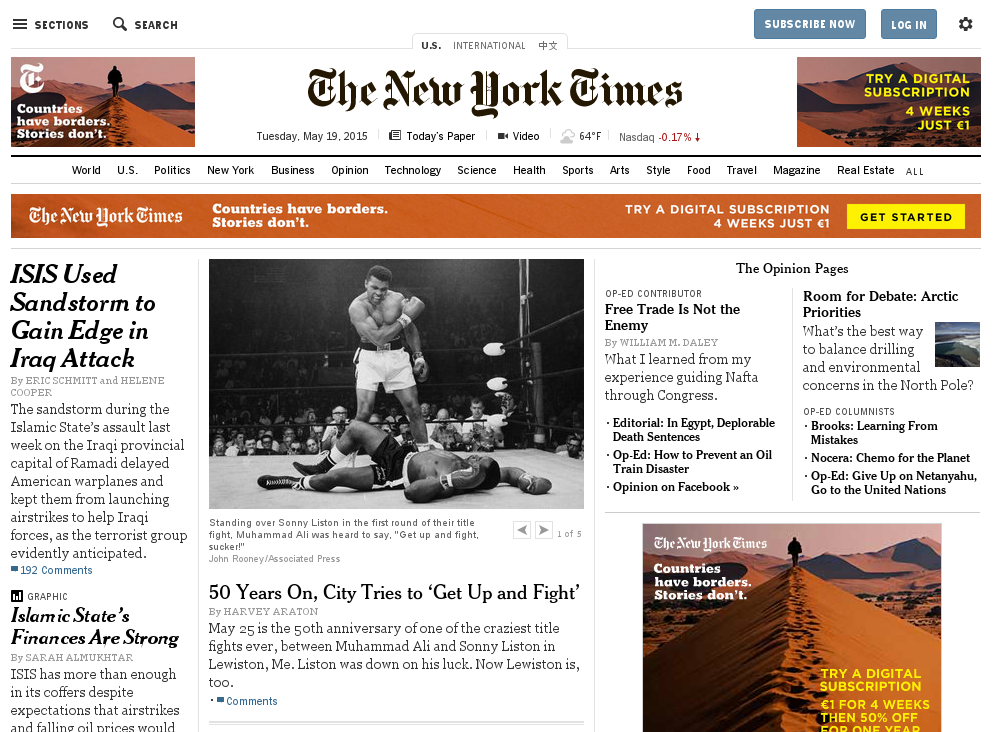
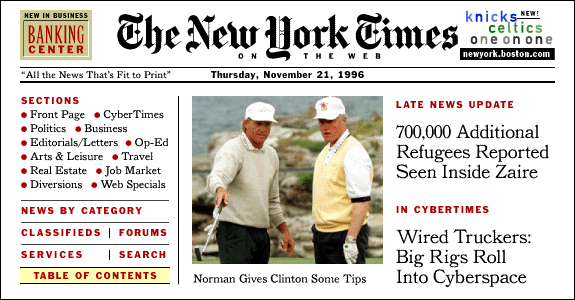
1996

Håkon Wium Lie (Junio, 1995)

Evolución
<table>
😱
float
😰
display: inline-block;
😵
display: table;
😠
CSS Frameworks
😏display: flex;
😊
display: grid;
😅
Inroducción
Conceptos
Líneas
Tracks
Tracks
Filas
Tracks
Columnas
Celdas
Áreas
Syntaxis
display: grid;
Rompe el flujo habitual de la página web
Tamaño de los tracks (filas/columnas)
grid-template-columns & grid-template-rows
¡Creación de cajas desde CSS!
Tamaño de los tracks
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
<div class="d">D</div>
</div>
Colocación de ítems
grid-column & grid-row
Orden del DOM ≠ Orden visual

Colocación de ítems
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
</div>
Líneas del grid con nombre
Utilizar identificadores personalizados para las líneas
Una línea puede tener varios nombres
Líneas del grid con nombre
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
</div>
Áreas del grid
grid-template-areas
### ###### ###### #### #### ### ######## ######## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ###### ## ## ## ## ## ######## ## ######### ## ## ## ## ######### ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ## ###### ###### #### #### ## ## ## ## ##
Áreas del grid
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
<div class="d">D</div>
</div>
Alinear y justificar
Especificación CSS Box Alignment
¡Centrado horizontal & vertical!
Alinear y justificar ítems
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
</div>
Alinear y justificar tracks
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
</div>
Separación entre tracks
grid-row-gap & grid-column-gap
Separación entre tracks
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
<div class="d">D</div>
<div class="e">E</div>
</div>
Colocación automática
grid-auto-flow
Colocación automática
<form>
<label>Etiqueta</label>
<input>
<label>Checkbox</label>
<input type="checkbox">
<button>Enviar formulario</button>
</form>
repeat() automático
Valores auto-fill & auto-fit para repeat()
repeat() automático
<div class="grid">
<div class="a">A</div>
<div class="b">B</div>
<div class="c">C</div>
<div class="d">D</div>
<div class="e">E</div>
</div>
Grids adaptativos (responsive)
El tamaño de los tracks puede ser flexible
Grids adaptativos (responsive)
.grid {
display: grid;
grid: 200px 1fr / 100px 1fr auto;
grid-template-areas: "header header"
"menu main "
"menu footer";
}
@media (max-width: 400px) {
.grid {
grid: 1fr / 100px 1fr 100px auto;
grid-template-areas: "header"
"main "
"menu "
"footer"; }
}
Grids adaptativos (responsive)
Futuro
Subgrids
Subgrids
<form><ul>
<li><label>Etiqueta</label><input></li>
<li><label>Checkbox</label><input type="checkbox"></li>
<li><button>Enviar formulario</button></li>
</ul></form>
¿Cómo funcionan?
Ejemplo
<div class="grid">
<div class="title">Title</div>
<div class="nav">Nav</div>
<div class="main">Lorem ipsum...</div>
<div class="aside">Ad</div>
<div class="aside">Adword</div>
</div>
.grid { display: grid;
width: 800px;
grid-template-columns: 200px 1fr auto;
grid-template-rows: 100px auto; }
.title { grid-row: 1; grid-column: 2; }
.nav { grid-row: 2; grid-column: 1; }
.main { grid-row: 2; grid-column: 2; }
.aside { grid-column: 3; }
Grid vacío
Colocación de ítems
Colocación de ítems
Colocación de ítems
Colocación de ítems
Colocación de ítems
Colocación de ítems
Columna de tamaño fijo
Columna basada en contenido
Columna basada en contenido
Columna flexible
Columna flexible
Hacer layout de los ítems
Fila con tamaño fijo
Fila basada en el contenido
Fila basada en el contenido
Estirar ítems
Rendimiento
Tracks fijos vs basados en contenido
200px es más rápido que auto
60% más rápido (20x10 grid)
100% más rápido (100x20 grid)
140% más rápido (100x100 grid)
Tracks basados en contenido vs flexibles
auto es más rápido que 1fr
40% más rápido
Estirar verticalmente
El estirado vertical (stretch) en ítems de tamaño automático es más lento que las otras opciones (ej. start)
20% más lento
No estirar horizontalmente
Evitar que los ítems de tamaño automático se estiren horizontalmente (e.g. start) es ḿas lento
10% más lento
Estado
Especificación W3C
CSS Grid Layout - https://drafts.csswg.org/css-grid/
La empezó Microsoft en 2010
Último Working Draft 19 Mayo 2016
W3C Test Suite
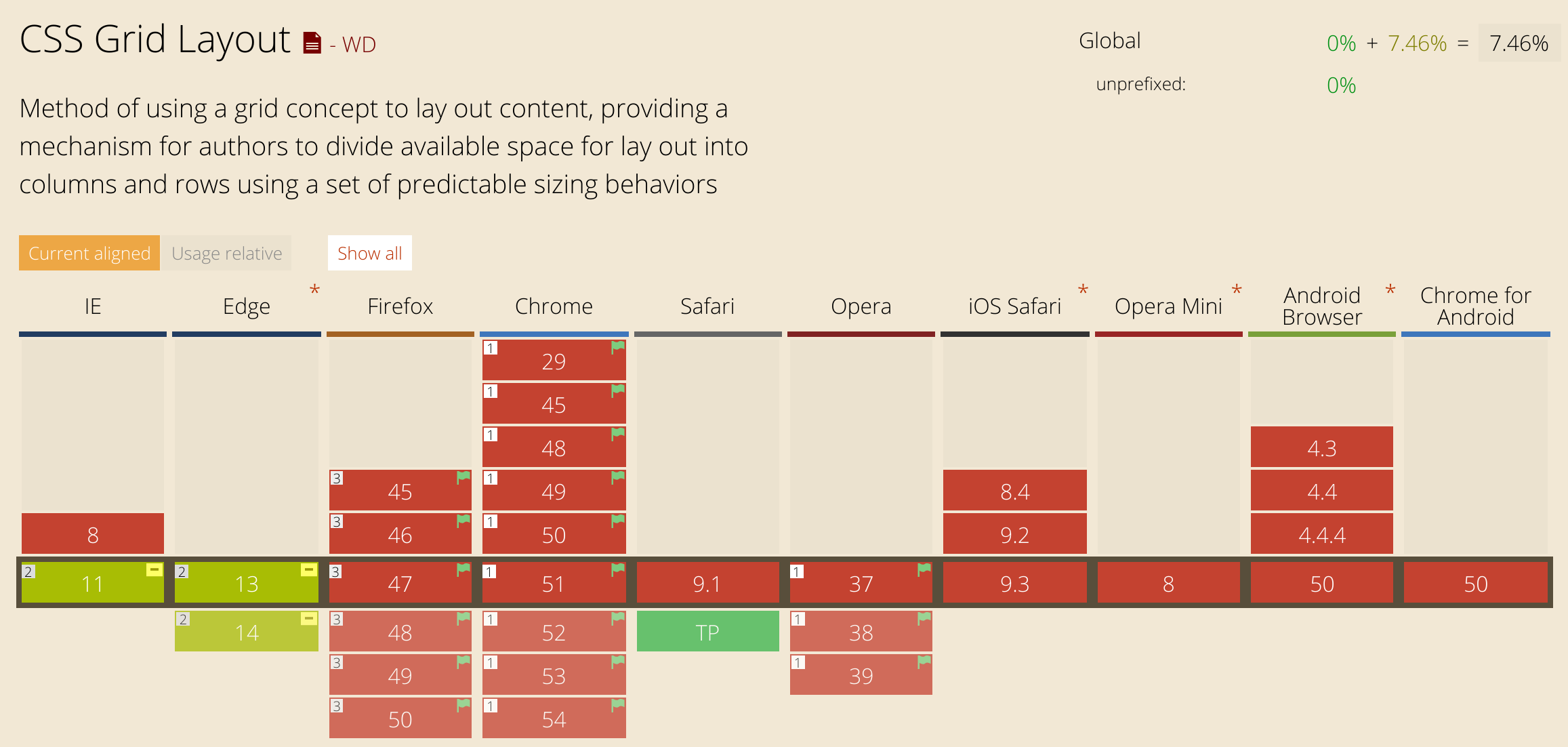
¿Puedo usar Grid? 😭

Navegadores 😃
Ejemplos
- http://igalia.github.io/css-grid-layout/ by Igalia
- http://gridbyexample.com/ by Rachel Andrew
Agradecimientos

¡Gracias!
- Twitter: @regocas
- Correo: rego@igalia.com
- Blog: http://blogs.igalia.com/mrego/