

Slide with Bullets
- Titles are formatted as Open Sans with bold applied and font size is set at 45
- Title capitalization is title case
- Subtitle capitalization is title case
- Subtitle capitalization is title case
- Titles and subtitles should never have a period at the end
Slide with Bullets that Build
Subtitle Placeholder
A list where items build:
- Pressing 'h' highlights code snippets
- Pressing 'p' toggles speaker notes (if they're on the current slide)
- Pressing 'f' toggles fullscreen viewing
- Pressing 'w' toggles widescreen
- Pressing 'o' toggles overview mode
- Pressing 'ESC' toggles off these goodies
Another list, but items fade as they build:
- Hover over me!
- Hover over me!
- Hover over me!
Slide with (Smaller Font)
- All links open in new tabs.
- To change that this, add
target="_self"to the link.
Code Slide (with Subtitle Placeholder)
Subtitle Placeholder
Press 'h' to highlight important sections of code (wrapped in <b>).
<script type='text/javascript'>
// Say hello world until the user starts questioning
// the meaningfulness of their existence.
function helloWorld(world) {
for (var i = 42; --i >= 0;) {
alert('Hello ' + String(world));
}
}
</script>
Code Slide (Smaller Font)
// Say hello world until the user starts questioning
// the meaningfulness of their existence.
function helloWorld(world) {
for (var i = 42; --i >= 0;) {
alert('Hello ' + String(world));
}
}
<style>
p { color: pink }
b { color: blue }
</style>
<!DOCTYPE html> <html> <head> <title>My Awesome Page</title> </head> <body> <p>Hello world</p> <body> </html>
Slide with Speaker Notes
Press 'p' to toggle speaker notes.
Presenter Mode
Add ?presentme=true to the URL to enabled presenter mode.
This setting is sticky, meaning refreshing the page will persist presenter
mode.
Hit ?presentme=false to disable presenter mode.
Slide with Image

Slide with Image (Centered horz/vert)

Table Option A
Subtitle Placeholder
| Column 1 | Column 2 | Column 3 | Column 4 | |
|---|---|---|---|---|
| Row 1 | placeholder | placeholder | placeholder | placeholder |
| Row 2 | placeholder | placeholder | placeholder | placeholder |
| Row 3 | placeholder | placeholder | placeholder | placeholder |
| Row 4 | placeholder | placeholder | placeholder | placeholder |
| Row 5 | placeholder | placeholder | placeholder | placeholder |
Table Option A (Smaller Text)
Subtitle Placeholder
| Column 1 | Column 2 | Column 3 | Column 4 | |
|---|---|---|---|---|
| Row 1 | placeholder | placeholder | placeholder | placeholder |
| Row 2 | placeholder | placeholder | placeholder | placeholder |
| Row 3 | placeholder | placeholder | placeholder | placeholder |
| Row 4 | placeholder | placeholder | placeholder | placeholder |
| Row 5 | placeholder | placeholder | placeholder | placeholder |
Table Option B
Subtitle Placeholder
| Header 1 | placeholder | placeholder | placeholder |
|---|---|---|---|
| Header 2 | placeholder | placeholder | placeholder |
| Header 3 | placeholder | placeholder | placeholder |
| Header 4 | placeholder | placeholder | placeholder |
| Header 5 | placeholder | placeholder | placeholder |
Slide Styles
- class="red"
- class="red2"
- class="red3"
- class="blue"
- class="blue2"
- class="blue3"
- class="green"
- class="green2"
- class="green3"
- class="yellow"
- class="yellow2"
- class="yellow3"
- class="gray"
- class="gray2"
- class="gray3"
- class="gray4"
I am centered text with a and button.
It's lunchtime!
Today's menu
- Starters
- Main course
- Dessert
WebKit Basics
Includes WebKitGTK+
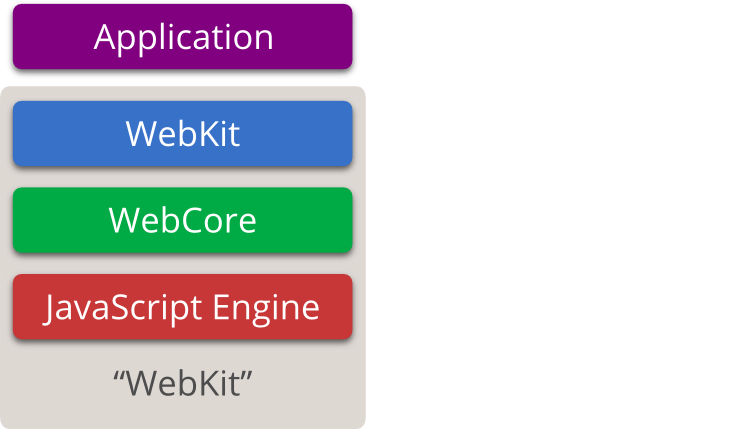
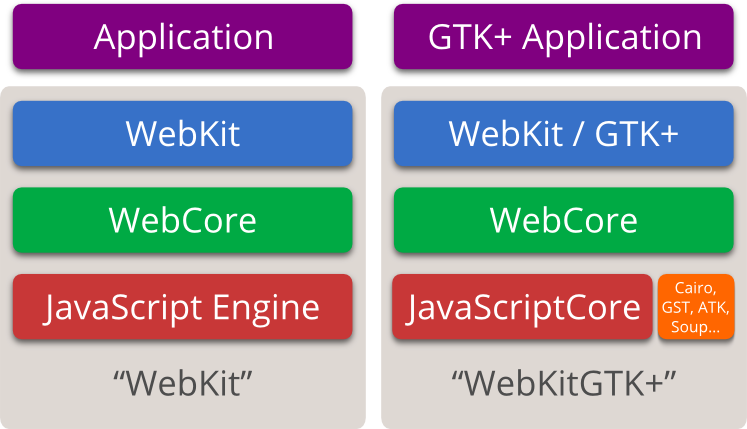
What is WebKit?

What is WebKitGTK+?

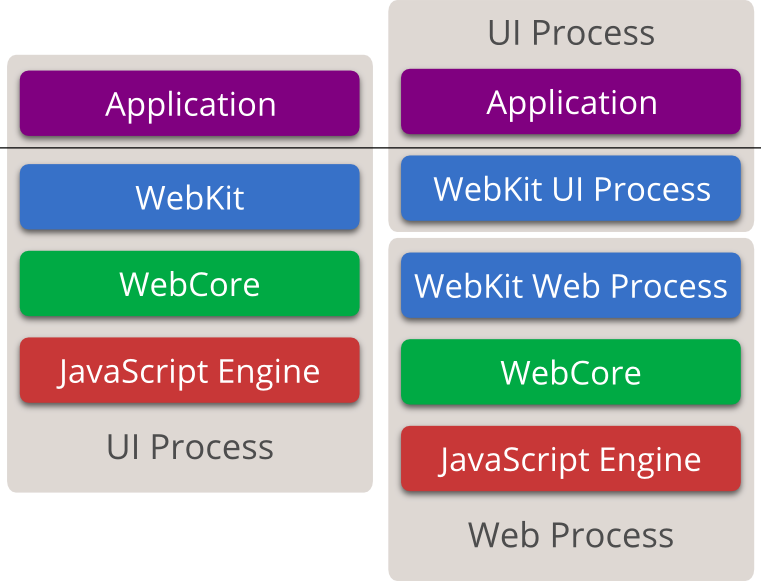
What is WebKit2?

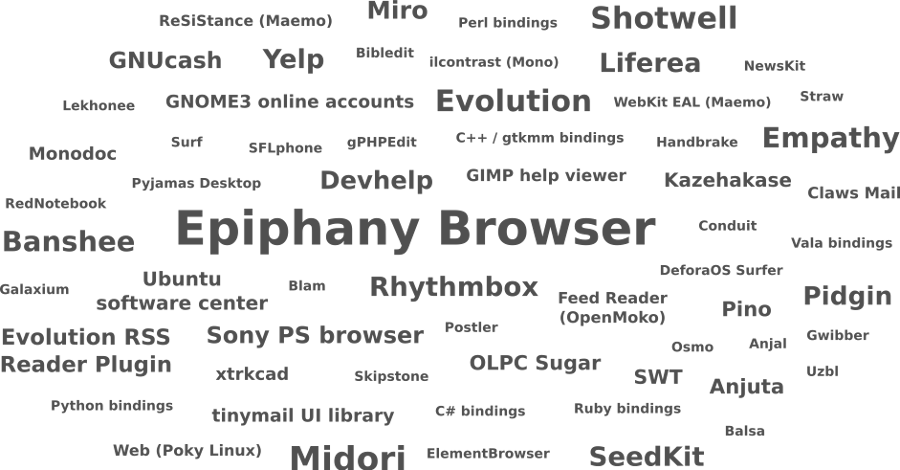
Who is using it?

Previously on WebKitGTK+…
Stable release 1.10.x
- Now enabled by default:
- Geolocation
- WebGL
- Web Timing
- New features:
- Accelerated compositing
- Smooth scrolling
- Full-screen mode
- HTML5 History API
- WebAudio
- JSC LLint
- Boatloads of bugfixes.
- WebKit2GTK+ API augmented, nearing stabilization:
- To happen with GNOME 3.8, including Epiphany.
- WebKit1GTK+ API will still be maintained for a while.
WebKit2 now
State of the art
- WebKit2 announced in April 2010
- Apple has released Safari using it
- Cross-platform internal C API exists
OneTwo Qt browsers out there in the wild- N9 browser: uses the C API
- Snowshoe: uses Qt5
- WebKitGTK+ is the next to have support ☺
So… How's WebKit2GTK+ doing?
The evil is in the details
Doing nicely:
- The basics have been working for quite a while
- Most of the small details are already in place as of 1.10:
- Context menus
- Web inspector
- Favicons
- On-disk cache
- Spell checking
- Printing support
- Documentation, GI annotations…
WebKit2 changes
(For developers)
WebKit1GTK+
Goal: same API for WebKit1GTK+ and WebKit2GTK+
GtkWidget *wkt = webkit_web_view_new (); WebKitWebSettings *settings = webkit_web_view_get_settings (WEBKIT_WEB_VIEW (wkt)) /* Configure using the the “settings” object */ GtkWidget *win = gtk_window_new (GTK_WINDOW_TOPLEVEL); gtk_container_add (GTK_CONTAINER (win), wkt); webkit_web_view_load_uri (WEBKIT_WEB_VIEW (wkt), "http://fosdem.org"); gtk_widget_show_all (win); gtk_main ();
WebKit2GTK+
Goal: same API for WebKit1GTK+ and WebKit2GTK+
GtkWidget *wkt = webkit_web_view_new (); WebKitSettings *settings = webkit_web_view_get_settings (WEBKIT_WEB_VIEW (wkt)) /* Configure using the the “settings” object */ GtkWidget *win = gtk_window_new (GTK_WINDOW_TOPLEVEL); gtk_container_add (GTK_CONTAINER (win), wkt); webkit_web_view_load_uri (WEBKIT_WEB_VIEW (wkt), "http://fosdem.org"); gtk_widget_show_all (win); gtk_main ();
- There are some changes, though!
- For simple uses changes are none or minimal
- Start porting your application now!
Differences are small(–ish)
- Some classes renamed (mostly removing “Web”):
WebKitWebSettings→WebKitSettingsWebKitWebPlugin→WebKitPluginWebKitWebHistoryItem→WebKitBackForwardListItem- …
- Some new classes (mostly new fatures):
WebKitContextMenuWebKitSecurityManager- …
- Some classes gone away (no longer needed, or missing):
WebKitWebPluginDatabaseWebKitWebFrame- …
What next?
A sneak peek
To the future… and beyond
Slicker media controls


To the future… and beyond
WebKitGTK+ on Wayland with WebGL
To the future… and beyond
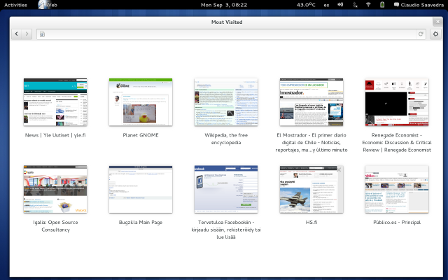
Epiphany overview

To the future… and beyond
Epiphany “UXperiments”
To the future… and beyond
And more!
- Text rendering with Harfbuzz
- GObject Introspection for WebKit2GTK+
- GStreamer 1.0 for multimedia
- HW accelerated video rendering
- WebP and Opus support
- Native notifications
- Web applications
- Print preview
- Win32 (printing, IPC, etc.)
- …
- ${FEATURE}
Wrapping up
Conclusions, everybody ♥ these
Conclusions
tl;dr
- Mature port, widely used
- Released regularly, every ~6 months
- Well maintained
- Useable for developing serious browsers
- Scales from desktop to embedded
- WebKit2GTK+ API nearing completion, stabilization approaching
- Beta since 3.6
- Epiphany adopting it for 3.8
- WebKit1GTK+ API still being maintained
- New features and improvements for WebKit2GTK+ first
Contributing
Every single bit matters
- Mailing lists:
webkit-gtk@lists.webkit.orgwebkit-dev@lists.webkit.org
- IRC channels on
irc.freenode.net:#webkitgtk+#webkit
Thank You!
…and enjoy the rest of FOSDEM